본 글은 Modern JavaScript Deep-dive을 요약한 글입니다.
자세한 내용은 본 책을 읽으시기 바랍니다.
클로저는 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.
24.1 렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라 한다.
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar(){
console.log(x)
}
foo() // ?
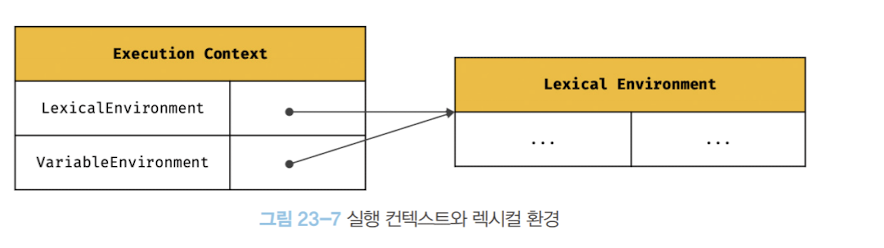
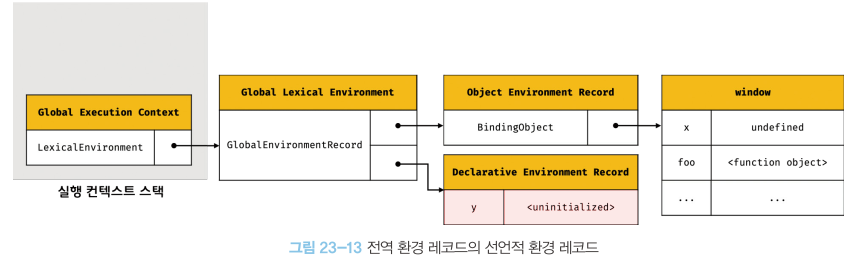
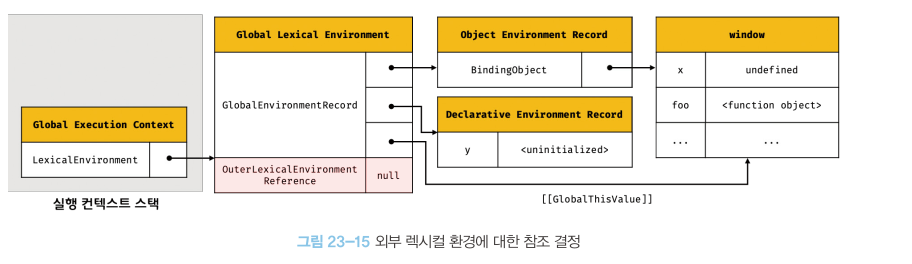
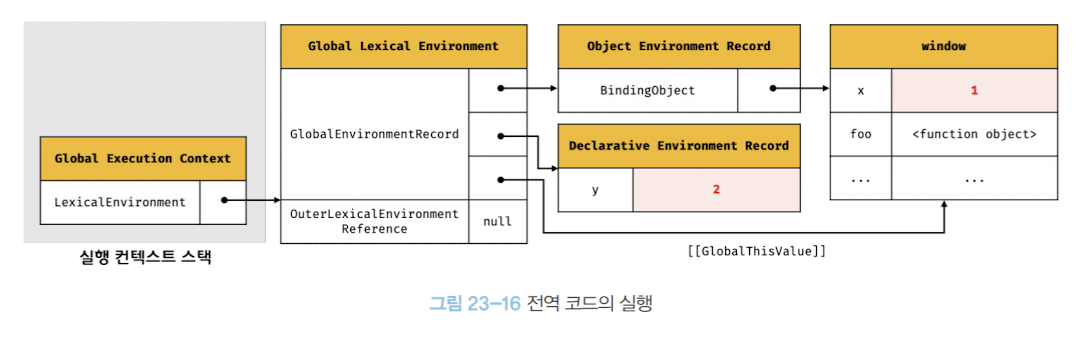
bar() // ?함수의 상위 스코프는 함수를 어디서 정의했느냐에 따라 결정되므로 foo 함수와 bar 함수의 상위 스코프는 전역이다. 즉, 함수의 상위 스코프는 함수를 정의한 위치에 의해 정적으로 결정되고 변하지 않는다. 스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다. 이 렉시컬 환경은 자신의 "외부 렉시컬 환경에 대한 참조"를 통해 상위 렉시컬 환경과 연결된다. 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 위치에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
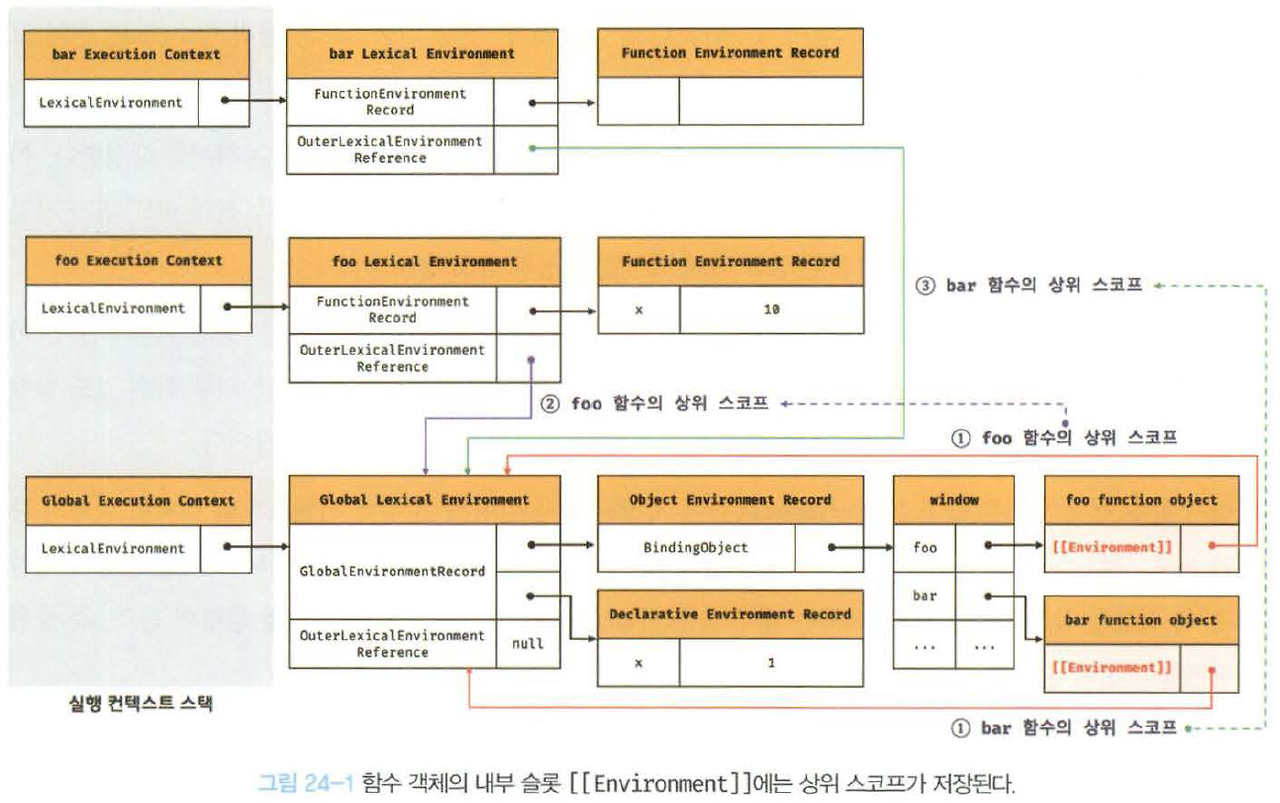
24.2 함수 객체의 내부 슬롯 [[Environment]]
렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과는 상관없이 자신이 정의된 환경, 즉 상위 스코프를 기억해야한다. 이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신의 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
이때 자신의 내부슬롯에 저장된 상위 스코프의 참조는 현재 실행중인 실행 컨텍스트의 렉시컬 환경을 가리킨다. 왜냐하면 함수 정의가 평가되어 함수 객체를 생성하는 시점은 함수가 정의된 환경, 즉 상위 함수가 평가 또는 진행되고 있는 시점이며, 이때 현재 실행 중인 실행 컨텍스트는 상위 함수의 실행 컨텍스트 이기때문이다.
따라서 함수 객체의 내부 슬롯 [[Environment]]에 저장된 현재 실행 중인 시행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프다. 또한 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장될 참조값이다. 함수 객체는 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.

함수가 호출되면 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
이때 함수 렉시컬 환경의 구성 요소인 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당된다. 이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체다.
24.3 클로저와 렉시컬 환경
다음 예를 살펴보자.
const x = 1;
// 1
function outer(){
const x = 10;
const inner = function () {console.log(x);}; // 2
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc() = outer(); // 3
innerFunc(); // 4 10outer 함수를 호출하면 oute함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다. 즉, 함수의 실행이 종료되면 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 지역 변수 x와 값 10을 저장학호 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 함수의 지역변수 또한 생명 주기를 마감한다. 따라서 함수의 지역 변수는 더는 유효하지 않게 되어 변수에 접근할 수 있는 방법은 달리 없어 보인다.
그러나 위 예제의 실행 결과는 outer 함수의 지역 변수 x의 값인 10이다. 이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
- 클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
자바스크립트의 모든 함수는 자신의 상위 스코프를 기억한다고 했다. 따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며 식별자에 바인딩된 값을 변경할 수도 있다.

outer 함수의 실행이 종료하면 inner 함수를 반환하면서 outer 함수의 생명주기가 종료된다. 즉 outer 함수의 실행 컨텍스트가 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉싴러 환경까지 소멸하는 것은 아니다. outer 함수의 렉시컬 환경은 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있고 inner 함수는 전역 변수 innerFunc에의해 참조되고 있으므로 가비지 컬렉터의 대상이 되지 않기 때문이다. 가비지 컬렉터는 누군가 참조하고 있는 메모리 공간을 함부로 해제하지 않는다.
중첩함수 inner는 외부 함수 outer 보다 더 오래 생존했다. 이때 외부 함수보다 더 오래 생존한 중첩 함수는 외부 함수의 생존여부(실행 컨텍스트의 생존 여부)와 상관없이 자신이 정의된 위치에 의해 결졍된 상위 스코프를 기억한다.
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저다. 하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다. 다음 예제를 살펴보자.
function foo() {
const x = 1;
const y = 1;
// 일반적으로 클로저라고 하지않는다.
function bar(){
const z = 3;
debugger;
// 상위 스코프의 식별자를 참조하지 않는다
console.log(z);
}
return bar;
}
const bar = foo();
bar()이처럼 상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 다음 그름과 같이 상위 스코프를 기억하지 않는다. 참조하지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문이다. 따라서 bar 함수는 클로저라고 할 수 없다.

또 다른 예제를 살펴보자.
function foo() {
const x = 1;
const y = 1;
// 일반적으로 클로저라고 하지않는다.
function bar(){
// 클로저 였지만 곧바로 소멸한다.
debugger;
// 상위 스코프의 식별자를 참조한다.
console.log(x);
}
return bar;
}
foo();함수 bar는 상위 스코프의 식별자를 참조하고 있으므로 클로저다. 하지만 외부 함수 foo의 외부로 중첩 함수가 반환되지 않는다. 즉, 외부 함수 foo보다 중첩 함수 bar의 생명 주기가 짧다. 내부 함수가 외부 함수보다 일찍 소멸되기 때문에 생명 주기가 종료된 외부 함수의 식별자를 참조할 수 있다는 클로저의 본질에 부합하지 않는다.
마지막 예제를 알아보자.
function foo() {
const x = 1;
const y = 2;
// 클로저
function bar(){
debugger;
// 중첩 함수 bar는 외부 함수보다 더 오래 유지되며 상위 스코프의 식별자를 참조한다.
console.log(x);
}
return bar;
}
const bar = foo();
bar()이처럼 외부함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다. 클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수라고 부른다. 클로저란 "함수가 자유 변수에 대해 닫혀있다"라는 의미다. 의역하자면 "자유변수에 묶여있는 함수"라고 할 수 있다. 모던 자바스크립트 엔진은 최적화가 잘 되어 있어서 클로저가 참조하고 있지 않는 식별자는 기억하지 않는다. 즉, 상위 스코프의 식별자 중에서 기억해야 할 식별자만 기억한다.
24.4 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 다시 말해, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
let num = 0;;
const increase = function(){
return ++num;
}
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드는 오류를 발생시킬 가능성이 내포하고 있는 좋지 않은 코드다. 그 이유는 바르게 동작하려면 다음의 전제 조건이 지켜져야하기 때문이다.
- 카운트 상태(num 변수의 값)은 increase 함수가 호출되기 전까지 변경되지 않고 유지되어야 한다.
- 이를 위해 카운트 상태(num 변수의 값)는 increase 함수만이 변경할 수 있어야 한다.
하지만 카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있다. 만약 누군가에 의해 의도치 않게 카운트 상태를 변경하게 되면 이는 오류로 이어진다. 클로저를 활용해 보자.
const increase = (function() {
let num = 0;
// 클로저
return function() {
return ++num;
};
}())
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3즉시 실행 함수는 호출된 이후 소멸되지만 즉시 실행 함수가 반환한 클로저는 increase 변수에 할당되어 호출된다. 이때 즉시 실행 함수가 반환한 클로저는 자신의 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하고 있다. 따라서 즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수 num을 언제 어디서 호출하든지 참조하고 변경할 수 있다.
즉시 실행 함수는 한 번만 실행되므로 increas가 호출될 때마다 num 변수가 재차 초기화될 일은 없을 것이다. 또한 num 변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 전역 변수를 사용했을 때와 같이 의도되지 않은 변경을 걱정할 필요도 없기 때문에 더 안정적인 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
변수 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근본적인 원인이 될 수 있다. 외부 상태 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 클로저는 적극적으로 사용된다. 다음 함수형 프로그래밍에서 클로저를 활용하는 예제이다.
function makeCounter(aux){
let counter = 0;
// 클로저 반환
return function() {
counter = aux(counter);
return counter;
};
}
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
const increaser = makeCounter(increase); // 1
console.log(increaser()); // 1
console.log(increaser()); // 2
}
// 별개의 독립된 럭시컬 환경을 갖기 때문에 카운터 상태가 연동되지 않는다.
const decreaser = makeCounter(decrease); // 2
console.log(decreaser()); // -1
console.log(decreaser()); // -2makeCounter 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 makeCounter 함수의 스코프에 속한 counter 변수를 기억하는 클로저다. makeCounter 함수는 인자로 전달받은 보조 함수를 합성하여 자신이 반환하는 함수의 동작을 변경할 수 있다. 이때 주의할 것은 makeCounter 함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 갖는다. 독립된 카운터가 아니라 연동하여 증감이 가능한 카운터를 만들려면 렉시컬 환경을 공유하는 클로저를 만들어야 한다. 이를 위해선 makeCounter 함수를 즉시실행 함수로 만들어 두번 호출 하지 말아야 한다.
24.5 캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프러퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호성, 즉 결합도를 낮추는 효과가 있다.
자바스크립트는 pubilc, private, protected 같은 접근 제한자를 제공하지 않는다. 따라서 자바스크립트 객체의 모든 프로퍼티와 메서드는 기본적으로 외부에 공격되어 있다.
const Person = (function(){
let _age = 0; // private
// 생성자 함수
function Person(name, age){
this.name = name; // public
_age = age;
}
// 프로토타입 메서드
Person.prototype.sayHi = function(){
conosole.log(`Hi! My name is ${this.name}. I am ${_age}.`);
}
// 생성자 함수 반환
return Person;
}())
const me = new Person('Lee',20);
me.sayHi; / /Hi! My name is Lee. I am 20.
console.log(me.name); // Lee
console.log(me._age); // undefined위 패턴을 사용하면 public, private, protected 같은 접근 제한자를 제공하지 않는 자바스크립트에서도 정보 은닉이 가능한 것처럼 보인다. 하지만 위 코드도 문제가 있다. 생성자 함수가 여러 개의 인스턴스를 생성할 경우 다음과 같이 _age 변수의 상태가 유지되지 않는다는 것이다.
const me = new Person('Lee',20);
me.sayHi; / /Hi! My name is Lee. I am 20.
const you = new Person('Kim',30);
you.sayHi; / /Hi! My name is kim. I am 30.
// _age 변수 값이 변경된다!
me.sayHi; / /Hi! My name is Lee. I am 30.이는 Person.prototype.sayHi 메서드가 단 한번 생성되는 클로저이기 때문이다. 이 메서드는 즉시 실행 함수가 호출될 때 생성된다. 이때 자신의 상위 스코프인 즉시 실행 함수의 실행 컨텍스트의 렉시컬 환경의 참조를 [[Environment]]에 저장하여 기억한다. 따라서 Person 생성자 함수의 모든 인스턴스가 상속을 통해 호출할 수 있는 Person.prototype.sayH 메서드의 상위 스코프는 어떤 인스턴스로 호출하더라도 하나의 동일한 상위 스코프를 사용하게 된다.
이처럼 자바스크립트는 정보 은닉을 완전하게 지원하지 않는다. 인스턴스 메서드를 사용한다면 자유 변수를 통해 private를 흉내 낼 수 있지만 프로토타입 메서드를 사용하려면 이마저도 불가능해진다. 다행히도 2021년 1월에 TC39 프로세스의 stage 3에는 클래스에 private 필드를 정의할 수 있는 새로운 표준 사양이 제안되어 있다.
24.6 자주 발생하는 실수
var funcs = [];
for(var i = 0; i < 3; i ++){
funcs[i] = function () {return i;}; // 1
}
for (var j = 0; i < funcs.length; i ++) {
console.log(funcs[j]()); // 2
}for 문의 변수 선언문에서 var 키워드로 선언한 i 변수는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역 변수다. 전역 변수 i에는 0, 1, 2가 순차적으로 할당된다. 따라서 funcs 배열의 요소로 추가한 함수를 호출하면 전역 변수 i를 참조하여 i의 값 3이 출력된다.
클로저를 사용해 위 예제를 바르게 동작하는 코드로 만들어보자.
var funcs = [];
for(var i = 0; i < 3; i ++){
funcs[i] = (function (id) { // 1
return function(){
return id
};
}(i));
}
for (var j = 0; i < funcs.length; i ++) {
console.log(funcs[j]()); // 2
}1에서 즉시 실행 함수는 전역 변수 i에 할당되어 있는 값을 인수로 전달받아 매개변수 id에 할당한 후 중첩함수를 반환하고 종료된다. 즉시 실행 함수가 반환한 함수는 funcs 배열에 순차적으로 저장된다.
즉시 실행 함수가 반호나한 중첩 함수는 자신의 상위 스코프를 기억하는 클로저이고, 매개변수 id는 즉시 실행 함수가 반환한 중첩 함수에 묶여있는 자유 변수가 되어 그 값이 유지된다.
위 예제는 자바스크립트의 함수 레벨 스코프 특성으로 인해 for 문의 변수 선언문에서 var 키워드로 선언한 변구가 전역 변수가 되기 때문에 발생하는 현상이다. ES6의 let 키워드를 사용하면 이 같은 번거로움이 깔끔하게 해결된다.
const funcs = [];
for (let i = 0; i < 3; i ++){
funcs[i] = function () {return i;};
}
for (let i = 0; i < funcs.length; i ++){
console.log(funcs[i]()); // 0 1 2
}for 문의 변수 선언에서 let 키워드로 선언한 변수를 사용하면 for 문의 코드 블록이 반복 실행될 때마다 for 문 코드 블록의 새로운 렉시컬 환경이 생성된다. 만약 for 문의 코드 블록 내에서 정의한 함수가 있다면 이 함수의 상위 스코프는 for 문의 코드 블록이 실행될 때마다 생성된 for문 코드 블록의 새로운 렉시컬 환경이다.

1 : for 문의 변수 선언문에서 let 키워드로 선언한 초기화 변수를 사용한 for 문이 평가되면 먼저 새로운 렉시컬 환경을 생성하고 초기화 변수 식별자와 값을 등록한다. 그리고 새롭게 생성된 렉시컬 환경을 현재 실행 중인 실행 컨텍스트의 렉시컬 환경으로 교체한다.
2, 3, 4 : for 문의 코드 블록이 반복 실행되기 시작되면 새로운 렉시컬 환경을 생성하고 for 문 코드 블록 내의 식별자와 값을 등록한다. 그리고 새롭게 생성된 렉시컬 환경을 현재 실행 중인 실행 컨텍스트의 렉시컬 환경으로 교체한다.
5 : for 문의 코드 블록의 반복 실행이 모두 종료되면 for 문이 실행되기 이전의 렉시컬 환경을 실행 중인 실행 컨텍스트의 렉시컬 환경으로 되돌린다. 단, 이는 반복문의 코드 블록 내부에서 함수를 정의할 때 의미가 있다. 반복문의 코드 블록 내부에 함수 정의가 없는 반복문이 생성성하는 새로운 렉시컬 환경은 반복 직후, 아무도 참조하지 않기 때문에 가비지 컬렉션의 대상이 된다.
또 다른 방법으로 함수형 프로그래밍인 고차 함수를 사용하는 방법이 있따. 이 방법은 변수와 반복문의 사용을 억제할 수 있기 때문에 오류를 줄이고 가독성을 좋게 만든다.
const funcs = Array.from(new Array(3),(_, i) => () => i); // (3) [f,f,f]
funcs.forEach(f => console.log(f())); // 0 1 2'Javascript' 카테고리의 다른 글
| Deep-dive .26 : ES6 함수의 추가기능 (1) | 2024.07.24 |
|---|---|
| Deep-dive .25 : 클래스 (0) | 2024.07.09 |
| Deep-dive .23 : 실행 컨텍스트 (2) | 2024.07.02 |
| Deep-dive .22 : this (0) | 2024.07.02 |
| Deep-dive .19 : 프로토타입 (1) | 2024.06.11 |