본 글은 Modern JavaScript Deep-dive을 요약한 글입니다.
자세한 내용은 본 책을 읽으시기 바랍니다.
실행 컨텍스트를 바르게 이해하면 자바스크립트가 스코프를 기바느로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작방식, 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
23.1 소스코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 이들은 실행 컨텍스트를 생성한다. 4가지 타입을 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트을 생성하는 과정과 관리 내용이 다르기 때문이다.

1. 전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
2. 함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개 변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
3. eval 코드
eval 코드는 strict mode 에서 자신만의 독자적인 스코프를 생성한다.
4. 모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스콮를 생성한다.

23.2 소스코드의 평가와 실행
자바스크립트 엔진은 소크드를 2개의 과정, 즉 "소스코드의 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
- 소스코드 평가 과정 : 실행 컨텍스트를 생성하고, 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨택스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드 실행 : 평가 과정이 끝나고 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다. 즉, 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨택스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨택스트가 관리하는 스코프에 등록된다.

23.3 실행 컨택스트의 역할
다음 예제는 전역코드와 함수코드로 구성되어 있다. 자바스크립트 엔진이 이를 어떻게 평가하고 실행하는 지 알아보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3- 전역 코드 평가
전역 코드 실행에 앞서 평가 과정을 거치며 실행하기 위한 준비를 한다. 소스코드 평가 과정에서는 선언문만 먼저 실행한다. 따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. - 전역 코드 실행평가 과정이 끝나면 런타임 시작되어 전역 코드가 순차적으로 실행되기 시작된다. 이때 전역 변수에 값이 할당되고 함수가 호출된다. 함수가 호출되면 전역 코드의 실행을 일시 중단하고 실행 순서를 변경하여 함수 내부로 진입한다.
- 함수 코드 평가
함수 내부로 진입하면 내부의 문을 실행하기 앞서 함수 코드 평가 과정을 거친다. 이때 매개변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 실행된 매개변수와 지역 변수가 실행 컨택스트가 관리하는 지역 스코프에 등록된다. 또한 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다. - 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 내부 코드가 순차적으로 실행되기 시작한다. 이때 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.- console.log 메서드를 호출하기 위해서 먼저 식별자인 console를 스코프 체인을 통해 검색한다. 하지만 console 식별자는 스코프 체인에 등록되지 않고 전역 객체에 프로퍼티로 존재한다. 이는 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
- 다음 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그후 console.log 메서드에 인수로 전달된 표현식 a+x+y가 평가된다. 세 식별자는 스코프 체인을 통해 검색한다.
- console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프를 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야한다.
- 현재 실행 중인 코드의 실행 순서를 변경(예를 들어, 함수 호출에 의한 실행 순서 변경)할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
실행 컨택스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 실행 결과를 실제 관리하는 영역이다. 좀 더 구체적으로 말해, 실행 컨택스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨택스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨택스트의 렉시컬 환경을 관리하고 코드 실행 순서는 실행 컨택스트 스택으로 관리한다.
23.4 실행 컨택스트 스택
소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨택스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨택스트를 생성한다.
이때 생성된 실행 컨택스트는 스택 자료구조로 관리된다. 이를 실행 컨택스트 스택이라고 부른다. 코드가 실행되는 시간의 흐름에 따라 실행 컨택스트 스택에는 다음과 같이 실행 컨택스트가 추가되고 제거된다.

실행 컨택스트 스택은 코드의 실행 순서를 관리한다. 소스 코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨택스트 스택의 최상위에 쌓인다. 실행 컨택스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텐스트다. 따라서 실행 컨택스트 스택의 최상위에 존재하는 실행 컨택스트를 실행 중인 실행 컨택스트라 부른다.
23.5 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨택스트를 구성하는 컴포넌트다. 실행 컨텐스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.

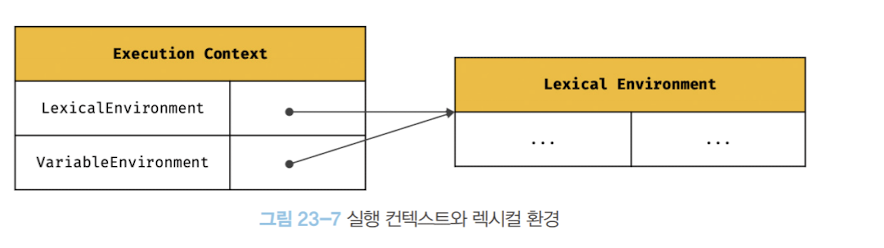
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 실행 컨택스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다.

생성 초기에 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 VariableEnvironment 컴포넌트를 위한 새로운 렉시컬 환경을 생성하고, LexicalEnvironment 컴포넌트와 내용이 달라지는 경우도 있다. 하지만 이 책에서는 특수한 경우를 제외하고 이 둘을 구분하지 않고 설명한다.
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.

- 환경 레코드 : 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
- 외부 렉시컬 환경에 대한 참조 : 이는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨택스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
23.6 실행 컨텍스트의 생성과 식별자 검색 과정
다음 예제를 통해 어떻게 실행 컨택스트가 생성되고 코드 실행 결과가 관리되는지, 그리고 어떻게 실행 컨텍스트를 통해 식별자를 검색하는 지 알아보자.
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a + b + x + y +z);
}
bar(10);
}
foo(20); // 4223.6.1 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역함수, 그리고 표준 빌트인 객체가 추가 되며 동작환경에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객첼르 포함한다. 전역 객체도Object.prototype을 상속받는다. 즉, 프로토타입 체인의 일원이다.
23.6.2 전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다. 평가는 다음과 같은 순서로 진행된다.
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- 전역 환경 레코드 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
- 전역 환경 레코드 생성
위 과정을 걸쳐 생성된 전역 실행 컨텍스트는 다음과 같다.

1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다. 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 된다.
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.

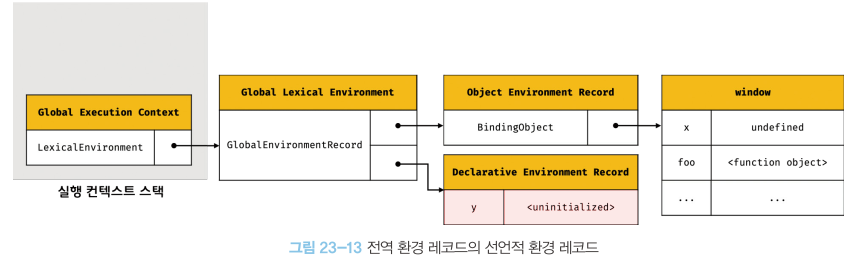
2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역함수, 표준 빌트인을 제공한다. 기존의 var 키워드로 선언한 전역 변수와 ES6의 let, const 키워드로 선언한 전역 변수를 구분하여 관리 하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
- 객체 환경 레코드 : 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역함수, 표준 빌트인 객체를 관리한다
- 선언적 환경 레코드 : let, const 키워드로 선언한 전역 변수를 관리한다.
2.1.1 객체 환경 레코드 생성
객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 전역 객체 생성에서 생성된 전역 객체다. 전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자 없이 전역 객체의 프로퍼틸르 참조할 수 있는 메커니즘이다.

x 변수는 var 키워드로 선언한 변수다. 따라서 "선언 단계"와 "초기화 단계"가 동시에 진행된다. 다시 말해, 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩한다. 따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있다. 물론 변수 선언문 이전에 참조한 변수의 값은 undefined다.
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이다. 즉, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
2.1.2 선언전 환경 레코드 생성
let, const 키워드로 선언한 전역 변수(let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리된다.

위 예제의 전역 변수 y는 let, const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다. 또한 const 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다. 따라서 초기화 단계, 즉 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지게 된다.
위 그림에서 y 변수에 바인딩되어 있는 <uninitialized>는 초기화 단계가 아직 진행되지 않아 변수에 접근할 수 없음을 나타내기 위해 사용한 표현이다.
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

참고로 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
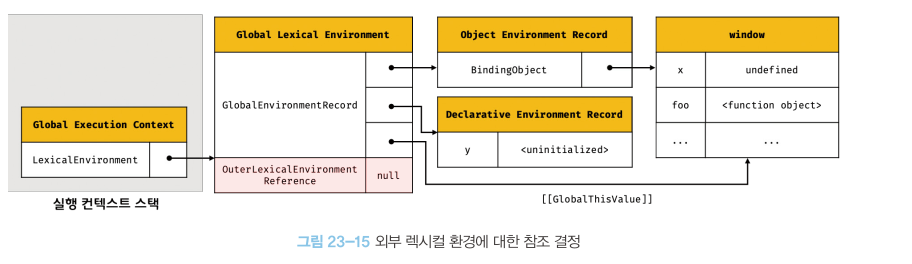
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬환경, 즉 상위 스코프를 가리킨다. 이를 통해 단방햔 링크드 리스트인 스코프 체인을 구현한다. 현재 평가중인 소스코드는 전역 코드다. 전역 코드를 포함하느 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null이 할당된다.

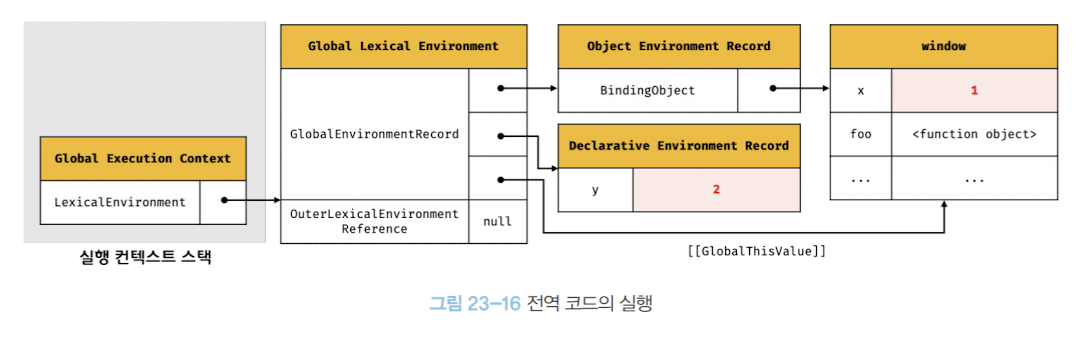
23.6.3 전역 코드 실행
전역 코드가 순차적으로 실행된다. 변수 할당문이 실행되어 전역 변수 x,y에 값이 할당된다. 이를 실행하려면 먼저 변수 또는 함수의 이름이 선언된 식별자인지 확인해야한다. 선언되지 않은 식별자는 참조할 수 없으므로 할당이나 호출도 할수 없기 때문이다. 또한 식별자는 스코프가 다르면 같은 이름을 가질 수 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다. 이를 식별자 결정이라 한다.
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 등록되어 있다.
현재 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트 이므로 전역 렉시컬 환경에서 식별자 x, y, foo를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다. 이것이 스코프 체인의 동작 원리다.

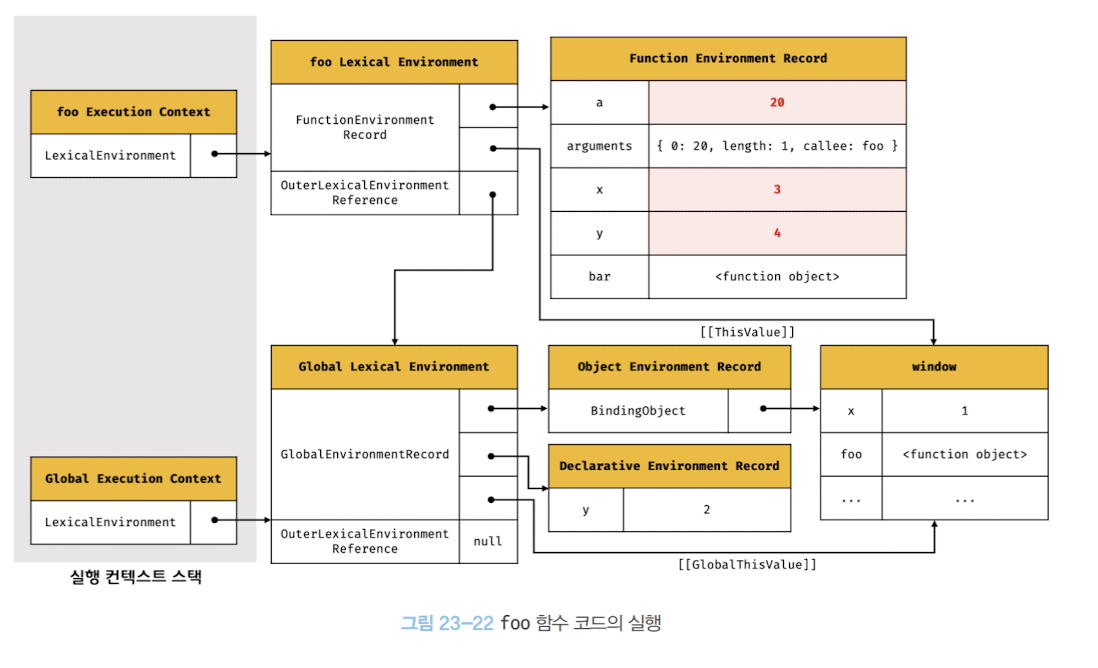
23.6.5 foo 함수 코드 실행
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x,y에 값이 할당된다. 그리고 함수 bar가 호출된다. 이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다. 검색된 식별자에 값을 바인딩한다.

23.6.6 bar 함수 코드 평가
bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한다. 그리고 코드를 평가하기 시작한다. 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다.
23.6.7 bar 함수 코드 실행
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.

그리고 console.log(a + b + x + y + z); 가 실행된다. 이는 다음 순서로 실행된다.
1. console 식별자 검색
bar 함수 실행 컨텍스트의 bar 함수 실행 렉시컬 환경에서 console 식별자를 검색하기 시작한다. 이곳에는 console 식별자가 없으므로 스코프 체인 상의 상위 스코프, 외부 렉시컬 환경에 대한 참조가 가리키는 foo 함수 렉시컬 환경으로 이동하여 식별자를 검색한다. 이곳에도 console 식별자가 없으므로 스코프 체인 상의 상위 스코프, 외부 렉시컬 환경에 대한 참조가 가리키는 전역 렉시컬 환경으로 이동하여 식별자를 검색한다. console 식별자는 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있다.
2. log 메서드 검색
console 객체의 프로토타입 체인을 통해 메서드를 검색한다. log 메서드는 상속된 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티다.
3. 표현식 a + b + x + y + z
표현식 a + b + x + y + z를 평가하기 위해, 식별자를 검색한다. 식별자는 스코프 체인, 즉 현재 실행중인 실행 컨택스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색한다.
a 식별자는 foo 함수 렉시컬 환경에서, b 식별자는 bar 함수 렉시컬 환경에서, x와 y 식별자는 foo 함수 렉시컬 환경에서, z 식별자는 bar 함수 렉시컬 환경에서 검색된다.
4. console.log 메서드 호출
표현식 a + b + x + y + z가 평가되어 생성한 값 42를 conosole.log 메서드에 전달하여 호출한다.
23.6.8 bar 함수 코드 실행 종료
console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 팝되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
실행 컨텔스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것은 아니다. 렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 개체다. 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 떄 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해체되어 소멸한다.
23.6.9 foo 함수 코드 실행 종료
bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 팝되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

23.6.10 전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게된다.
23.7 실행 컨텍스트와 블록 레벨 스코프
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1if 문의 코드 블록 내에서 let 키워드로 변수가 선언되었다. 따라서 if 문을 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다. 이는 if 문이 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
'Javascript' 카테고리의 다른 글
| Deep-dive .25 : 클래스 (0) | 2024.07.09 |
|---|---|
| Deep-dive .24 : 클로저 (0) | 2024.07.09 |
| Deep-dive .22 : this (0) | 2024.07.02 |
| Deep-dive .19 : 프로토타입 (1) | 2024.06.11 |
| Deep-dive .18 : 함수와 일급 객체 (0) | 2024.06.11 |