본 글은 Modern JavaScript Deep-dive을 요약한 글입니다.
자세한 내용은 본 책을 읽으시기 바랍니다.
Document Object Model은 HTML 문서의 계층적 구조와 정볼르 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료 구조다.
39.1 노드
39.1.1 HTML 요소와 노드 객체
요소는 HTML 문서를 구성하는 개별적인 요소를 의미한다.
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다. 이때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로, HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환된다.
HTML 요소는 중첩 관계를 갖는다. 시작 태그와 종료 태그에는 텍스트 뿐만 아니라 다른 HTML 요소도 포함할 수 있다. 이때 중첩 관계에 의해 계층적인 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 객체화한 모든 노드 객체들을 트리 자료 구조로 구성한다.
트리 자료 구조
트리 자료 구조는 부모 노드와 자식 노드로 구성되어 노드 간의 계층적 구조를 표현하는 비선형 자료 구조를 말한다. 최상위 노드는 부모 노드가 없으며, 루트 노드라 한다. 자식 노드가 없는 노드를 리프 노드라 한다. 노드 객체들로 구성된 트리 자료구조를 DOM이라 한다.
39.1.2 노드 객체의 타입
DOM은 노드 객체의 계층적인 구조롤 구성된다. 노드 객체는 총 12개의 종류가 있다. 이 중에서 중요한 노드 타입은 다음과 같이 4가지다.
문서 노드
문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다. HTML 문서 전체를 가리키는 객체로서 전역 객체 window의 document 프로퍼티에 바인딩되어 있다. 브라우저 환경의 모든 자바스크립트 코드는 script 태그에 의해 분리되어 있어도 하나의 전역 객체 window를 공유한다. 즉, HTML 문서당 document 객체는 유일하다.
document 객체는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 집인점 역할을 담당한다.
요소 노드
HTML 요소 간의 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화 한다.
어트리뷰트 노드
어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있다. 단 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어있다. 그러므로 어트리뷰트 노드는 요소 노드의 형제 노드는 아니다.
텍스트 노드
문서의 정보를 표현한다고 할 수 있다. 텍스트 노드는 요소 노드의 자식 노드이며, 자식 노드를 가질 수. ㅓㅂㅅ는 리프 노드다.
39.1.3 노드 객체의 상속 구조
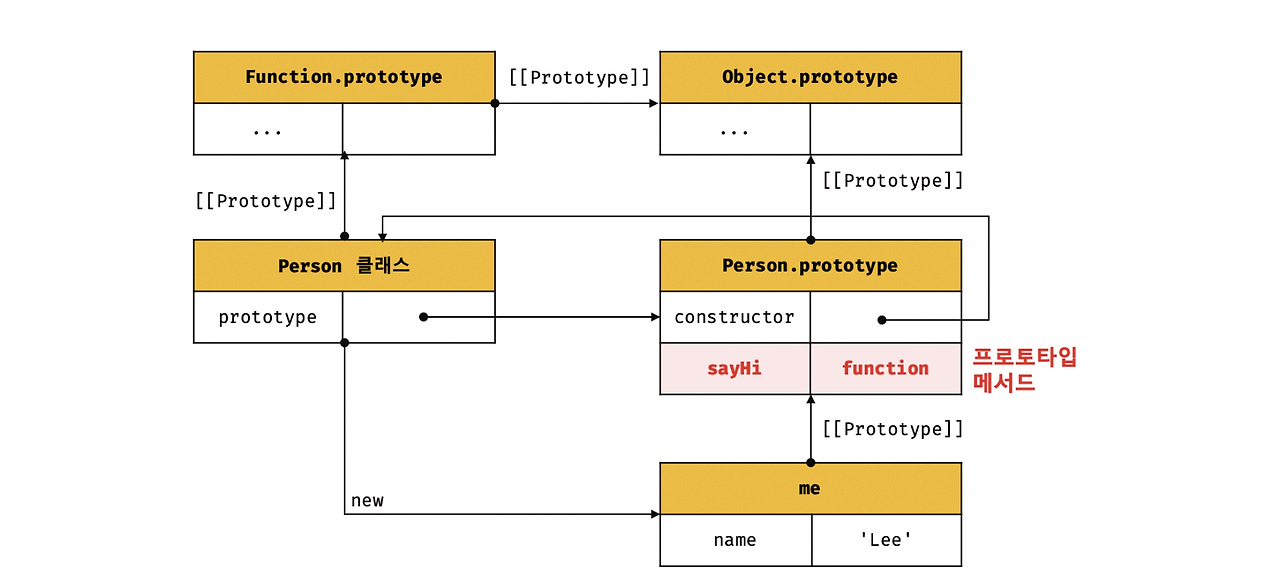
DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 사용할 수 있다. DOM을 구성하는 노드 객체는 ECMAScript 사양에 정의된 표준 빌트인 객체가 아니라 브라우저 환경에서 추가적으로 제공하는 호스트 객체다. 하지만 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다.
이를 프로토 타입 체인 관점에서 살펴 본다면 input 요소 노드 객체는 프로토타입 체인에 있는 모든 프로토타입의 프로퍼티나 메서드를 상속받아 사용할 수 있다.
노드 타입에 상관없이 모든 노드 객체가 공통으로 갖는 기능도 있고, 노드 타입에 따라 고유한 기능도 있다. 예를 들어 이벤트 관련된 기능은 EventTarget 인터페이스가 제공한다. 또한 모든 노드 객체는 트리 자료구조의 노드로서 공통적으로 트리 탐색 기능이나 노드 정보 제공 기능이 필요한데 이 같은 노드 관련 기능 Node 인터페이스가 제공한다.
하지만 요소 노드 객체는 HTML 요소의 종류에 따라 고유한 기능도 있다. 따라서 필요한 기능을 제공하는 인터페이스가 HTML 요소의 종류에 따라 각각 다르다. 이처럼 노드 객체는 공통된 기능일수록 프로토타입 체인의 상위에, 개별적인 고유 기능일수록 프로토타입 체인의 하위에 구축하여 상속 구조를 갖느다.
DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 객체의 종류, 즉, 노드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공한다. 이 DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있다.
39.2 요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다. 이처럼 요소 노드 취득은 HTML 요소를 조작하는 시작점이다.
39.2.1 id를 이용한 요소 노드 취득
Document.prototype.getElemaneById 메서드는 인수로 전달한 id 어트리뷰트 값을 갖는 하나의 요소 노드를 탐색하여 반환한다. id 값은 HTML 문서 내에서 유일한 값이어야 하며 여러 개의 값을 가질 수 없다. 단 중복된 id 값을 갖는 HTML 요소가 여러 개 존재하더라도 에러가 발생하지 않고 전달된 id 값을 갖는 첫 번째 요소 노드만 반환한다. 존재하지 않을 경우 null을 반환한다. HTML요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있다. 단, 동일한 이름의 전역 변수가 이미 선언되어있으면 이 전역 변수에 노드 객체가 재할당되지 않는다.
39.2.2 태그 이름을 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByTagName 메서드는 인수로 전달한 태그 이름을 갖는 요소노드들을 탐색하여 반환한다. 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환한다. 이는 유사 배열 객체이면서 이터러블이다.
39.2.3 class를 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByClassName 메서드는 인수로 전달한 class 어트리뷰트 값을 갖는 모든 요소 노드들을 탐색하여 반환한다. 공백으로 구분하여 여러 개의 class를 지정할 수 있다.
39.2.4 CSS 선택자를 이용한 요소 노드 취득
CSS 선택자는 스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용하는 문법이다.
// 전체 선택자: 모든 요소를 선택
* {...}
// 태그 선택자 : 모든 p 태그를 모드 선택
p {...}
// id 선택자 : id 값이 'foo'인 요소를 모두 선택
#foo {...}
// class 선택자 : class 값이 'foo'인 요소를 모두 선택
.foo {...}
// 어트리부트 선택자 : input 요소 중에 type 어트리뷰트 값이 'text'인 요소를 모두 선택
input[type=text] {...}
// 후손 선택자 : div 요소의 후손 중 p 요소를 모두 선택
div p {...}
// 자식 선택자 : div 요소의 자식 요소 중 p 요소를 모두 선택
div > p {...}
// 인접 형제 선택자 : p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택
p + ul {...}
// 일반 형제 선택자 : p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택
p ~ ul {...}
// 가상 클래스 선택자 : hover 상태인 a 요소를 모두 선택
a:hover {...}
// 가상 요소 선택자 : p 요소의 콘텐츠의 앞에 위치하는 공간을 선택 일반적으로 content 프로퍼티와 함께 사용
p::before {...}
Doucument.prototype/Elment.prototype.querySelector 메서드는 인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 탐색하여 반환한다. querySelectorAll 메서드는 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션인 NodeList 객체를 반환한다.
39.2.5 특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches 메서드는 인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취득 할 수 있는 지 확인한다. 그렇기에 이벤트 위임을 사용할 때 유용하다.
39.2.6 HTMLCollection과 NodeList
DOM 컬렉션 객체인 HTMLColletction과 NodeList 는 DOM API가 여러 개의 결과 값을 반환하기 위한 DOM 컬렉션 객체다. 모두 유사 배열 객체이면서 이터러블이다. 따라서 for..of 문으로 순회할 수 있으며 스프레드 문법을 사용하여 간단히 배열로 변환할 수 있다.
중요한 특징은 노드 객체의 상태 변화를 실시간으로 반영하는 살아있는 객체라는 것이다. 단, NodeList는 대부분의 경우 노드 객체의 상태 변화를 실시간으로 반영하지 않고 과거의 정적 상태를 유지하는 non-Live 객체로 동작하지만 경우에 따라 live 객체로 동작할 때가 있다.
HTMLCollection
getElementByTagName/ByClassName 메서드가 반환하는 HTMLColletction는 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는 DOM 컬렉션 객체다.
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
</body>
<script>
const $elem = document.getElementsByClassName('red');
for (let i =0 ; i<$elems.length; i++) {
$elems[i].className = 'blue'
}
</script>
위 예제는 class 값을 red인 요소 노드를 모두 취득하고, 취득한 모든 요소 노드를 담고 있는 HTMLColletction 객체를 for 문으로 순회하여 className 프로퍼티를 사용하여 모든 요소의 class 값을 blue로 변경한다. 하지만 이는 예상대로 동작하지 않는다. 두번째 li 요소만 class 값이 변경되지 않는다.
- 첫번쨰 반복 (i === 0) 첫번째 li 요소는 class 값이 red에서 blue로 변경되었으므로 getElementsByClassName 메서드의 인자로 전달한 red와 더는 일치하지 않기 때문에 $elem에서 실시간으로 제거 된다.
- 두번째 반복 (i === 1) 첫번째 반복에서 첫 번째 li 요소는 $elem에서 제거되었다. 따라서 $elem[1]은 세 번째 li 요소다. 이 요소도 blue로 변경되고 $elem에서 실시간으로 제거 된다.
- 세번째 반복(i === 2) 앞의 과정을 통해 첫 번째 세 번째 li 요소가 $elem에서 제거되었다. 따라서 두 번째 li 요소 노드만 남았다. 이때 length는 1이므로 for문의 조건식에 false로 평가되어 반복이 종료된다.
이러한 HTMLColletction의 문제는 for 문을 역방향으로 순회하는 방벙이나 while문을 사용하여 회피할 수 있다. 더 간단한 해결책은 부작용을 발생시키는 원인인 HTMLColletction를 사용하지 않는 것이다. 유용한 배열의 고차함수를 사용하면 된다.
NodeList
HTMLColletction 객체의 문제점을 해결하기위해 Doucument.prototype/Elment.prototype.querySelector 대신 querySelectorAll 메서드를 사용하는 방법도 있다. 이는 NodeList를 반환하는데 실시간을 노드 객체의 상태 변경을 반영하지 않는 객체다.
querySelectorAll 이 반환하는 NodeList 객체는 forEact, item, entries, keys, values 메서드를 제공한다. NodeList 객체는 과거의 정적 상태를 유지하는 non-live 객체로 동작한다. 하지만 childNodes 프로퍼티가 반환하는 NodeList 객체는 HTMLCollection 객체와 같이 실시간으로 노드 객체의 상태 변경을 반영하는 live 객체로 동작하므로 주의 필요하다.
따라서 노드 객체의 상태 변경과 상관없이 안전하게 DOM 컬렉션을 사용하려면 HTMLCollection이나 NodeList 객체를 배열로 반환하여 사용하는 것을 권장한다. 객체를 배열로 변환하면 배열의 유용한 고차함수를 사용할 수 있다는 장점도 있다. 둘다 유사 배열 객체이기에 스프레드 문법으로 간단하게 배열로 변환 가능 하다.
39.3 노드 탐색
취득한 요소 노드를 기점으로 DOM 트리의 노드를 옮겨 다니며 부모, 형제, 자식 노드 등을 탐색해야할 때가 있다. 이를 위해 DOM 트리 상의 노드를 탐색할 수 있도록 Node, Element 인터페이스는 트리 탐색 프로퍼티를 제공한다.
노드 탐색 프로퍼티는 모두 접근자 프로퍼티다. setter 없이 getter만 존재하여 참조만 가능한 읽기 전용 접근자 프로퍼티다. 값을 할당하면 아무런 에러 없이 무시된다.
39.3.1 공백 테스트 노드
****HTML 요소 사의 스페이스, 탭, 줄바꿈, 등의 공백 문자는 텍스트 노드를 생성한다.
따라서 노드를 탐색할 때는 공백 문자가 생성한 공백 텍스트 노드에 주의해야 한다. 하지만 인위적으로 공백 문자를 제거하면 가독성이 좋지 않으므로 권장하지 않는다.
39.3.2 자식 노드 탐색
- Node.prototype.childNodes : 요소 노드 포함, 텍스트 노드 포함한 NodeList객체 반환,
- Element.prototype.children : 요소 노드 포함, 텍스트 노드 포함하지 않은 HTMLCollection 객체 반환
- Node.prototype.firstChild : 첫 번째 자식 텍스트or요소 노드 반환
- Node.prototype.lastChild : 마지막 자식 텍스트or요소 노드 반환
- Element.prototype.firstElementChild : 첫 번째 자식 요소 노드 반환
- Element.prototype.;astElementChild : 마지막 자식 요소 노드 반환
39.3.3 자식 노드 존재 확인
자식 노드의 존재를 확인하려면 Node.prototype.hasChildNodes 메서드를 사용한다. 자식 노드가 존재하면 true, 존재하지 않으면 false를 반환한다. 단, 텍스트 노드를 포한하여 자식 노드의 존재를 확인한다. 그렇기에 텍스트 노드가 아닌 자식 노드를 존재하는 지 확인하려면 children.length or childElementCount 프로퍼티를 사용한다.
39.3.4 요소 노드의 텍스트 노드 탐색
요소 노드의 텍스트 노드는 요소 노드의 자식 노드다. 따라서 요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다.
39.3.5 부모 노드 탐색
부모 노드를 탐색하려면 Node.prototype.parentNode 프로퍼티를 사용한다. 텍스트 노드는 DOM 트리의 최종단 노드인 리프 노드 이므로 부모 노드가 텍스트 노드인 경우는 없다.
39.3.6 형제 노드 탐색
부모 노드가 같은 형제 노드를 탐색하려면 다음과 같은 노드 탐색 프로퍼티를 사용한다. 단, 어트리뷰트 노드는 요소 노드와 연결되어 있지만 부모 노드가 같은 형제 노드가 아니기 때문에 반환되지 않는다.
- Node.prototype.previousSibling Node.prototype.nextSibling : 요소 노드나 텍스트 노드를 반환한다.
- Node.prototype.previousElementSibling, Node.prototype.nextElementSibling : 요소 노드만 반환한다.
39.4 노드 정보 취득
- Node.prototype.nodeType : 요소 노드, 텍스트 노드, 문서 노드 타입을 각각 상수 1, 3, 9로 반환한다.
- Node.prototype.nodeName : 노드의 이름을 문자열로 반환한다. 각각 예를들어(LI, #text, #document)로 반환한다.
39.5 요소 노드의 텍스트 조작
39.5.1 nodeValue
지금부터 살펴볼 Node.prototype.nodeValue 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티다. 따라서 참조와 할당 모두 가능하다. 노드 객체의 nodeValue 프로퍼티를 참조하면 노드 객체의 값을 반환한다. 노드 객체의 값이란 텍스트 노드의 텍스트다.따라서 문서 노드나 요소 노드의 nodeValue 프로퍼티를 참조하면 null을 반환한다.
텍스트 노드의 nodeValue 프로퍼티에 값을 할당하면 텍스트 노드의 값, 즉 텍스트를 변경할 수 있다. 따라서 요소 노드의 텍스트를 변경하려면 다음과 같은 순서의 처리가 필요하다.
- 텍스트를 변경할 요소 노드를 취득한다.
- 취득한 요소 노드의 텍스트 노드를 탐색한다. 요소노드의 자식 노드 이므로 firstChild 프로퍼티를 사용하여 탐색한다.
- 탐새한 텍스트 노드의 nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경한다.
39.5.2 textContent
Node.protype.textContent 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경한다. 또한 요소 노드의 childNodes 프로퍼티가 반환한 모든 노드들의 텍스트 노드의 값, 즉 텍스트를 모두 반환한다. 이때 HTML 마크업은 무시된다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
console.log(document.getElementById('foo').textContent); // Hello world!
</script>
요소 노드의 textContent 프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가된다. 이때 할당한 문자열에 HTML 마크업이 포함되어 있더라도 문자열 그대로 인식되어 텍스트로 취급된다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
document.getElementById('foo').textContent = 'Hi <span>there!</span>';
</script>
- textContent 프로퍼티와 유사한 동작을 하는 innerText 프로퍼티가 있다. 하지만 다음과 같은 이유로 사용하지 않는 것이 좋다.
- css에 순종적이다. 예를 들어 innerText 프로퍼티는 CSS에 의해 비표시로 지정된 요소 노드의 텍스트를 반환하지 않는다.
- css을 고려해야 하므로 textContent보다 느리다.
39.6 DOM 조작
DOM 조작에 의해 DOM에 새로운 노드가 추가 되거나 삭제되면 리플로우와 리페인트가 발생하는 원인이 되므로 성능에 영향을 준다.
39.6.1 innerHTML
요소 노드의 innerHTML 프로퍼티를 참조하면 요소 노드의 콘텐츠 영역 내에 포함된 모든 HTML 마크업을 문자열로 반환한다.
요소 노드의 innerHTML 프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열에 포함되어 있는 HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영된다. 요소 노드의 innerHTML 프로퍼티에 할당한 HTML 마크업 문자열은 렌더링 엔진에 의해 파싱되어 요소 노드의 자식으로 DOM에 반영된다.
단점
- 사용자로 입력 받은 데이터를 그대로 innerHTML 프로퍼티에 할당하는 것은 크로스 사이트 스크립팅 공격에 취약하므로 위험하다.
- 요소 노드의 innerHTML 프로퍼티에 HTML 마크업 문자열을 할당하는 경우 요소 노드의 모든 자식 노드를 제거하고 할당한 HTML 마크업 문자열을 파싱하여 DOM를 변경한다.
- 새로운 요소를 삽입할 때 삽입될 위치를 지정할 수 없다.
39.6.2 insertAdjacentHTML 메서드
Element.prototype.insertAdjactentHTML 메서드는 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입한다. 두 번째 인수로 전달한 HTML 마크업 문자열을 파싱하고 그 결과로 생성된 노드를 첫 번째 인수로 전달한 위치에 삽입하여 DOM에 반영한다. 첫 번째 인수로는 아래 와 같이 네가지 다.
insertAdjactentHTML 메서드는 기존 요소에는 영향을 주지 않고 새롭게 삽입될 요소 만을 파싱하여 자식요소로 추가하므로 innerHTML 프로퍼티보다 효율적이고 빠르다. 그러나 크로스 사이트 스크립팅 공격에 취약하다는 점은 동일하다.
39.6.3 노드 생성과 추가
DOM은 노드를 직접 생성/삽입/삭제/치환하는 메서드도 제공한다.
요소 노드 생성
Document.prototype.createElement(tagName) 메서드의 매개변수 tagName에는 태그 이름을 나타내는 문자열을 인수로 전달한다.
const $li = document.createElement('li');
createElement 메서드로 생성한 요소 노드는 기존 DOM에 추가되지 않고 홀로 존재하는 상태다. 따라서 이후에 생성된 요소 노드를 DOM에 추가하는 처리가 별도로 필요하다.
텍스트 노드 생성
Document.prototype.createTextNode(text) 메서드의 매개변수 text에는 텍스트 노드의 값으로 사용할 문자열을 인수로 전달한다. createElement 메서드와 마찬가지로 동 떨어진 상태가 되기에 생성된 텍스트 노드를 요소 노드에 추가하는 처리가 별도로 필요하다.
텍스트 노드를 요소 노드의 자식 노드로 추가
Node.prototype.appendChild(childNode) 메서드는 매개변수 childNode에게 인수로 전달한 노드를 appendChild 메서드를 호출한 노드의 마지막 자식 노드로 추가한다.
$li.appendChild(textNode);
요소 노드에 자식 노드가 하나도 없는 경우에는 텍스트 노드를 생성하여 자식 노드로 추가하는 것보다는 textContent 프로퍼티를 사용하는 편이 더욱 간편하다. 단, 자식 노드가 있는 경우 textContent 프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 추가되므로 주의가 필요하다.
요소 노드를 DOM에 추가
Node.prototype.appendChild 메서드를 사용하여 텍스트 노드와 부자 관계로 연결한 요소 노드를 #fruits 요소 노드의 마지막 자식 요소로 추가한다. 기존의 DOM에 요소 노드를 추가하는 처리는 이 과정 뿐이다. DOM에 한번 추가 될때 마다 DOM은 한번 변경된다. 이때 리플로우와 리페인트가 실행된다.
39.6.4 복수의 노드 생성과 추가
3개의 요소 노드를 생성하여 DOM에 3번 추가하면 DOM에 3번 변경된다. 이때 리플로우와 리페인트가 3번 실행된다. DOM를 변경하는 것은 높은 비용이 드는 처리이므로 가급적 횟수를 줄이는 편이 성능에 유리하다.
DOM을 여러 번 변경하는 문제를 회피하기 위해 컨테이너 요소를 사용해 보자. DOM에 추가해야할 3개의 요소 노드를 컨텐이너 요소에 자식 노드로 추가하고, 컨테이너 요소를 요소에 자식으로 추가한다면 DOM은 한 번만 변경된다.
위 방법은 성능에 유리하기는 하지만 불필요한 컨테이너 요소가 DOM에 추가되는 부작용이 있다. 이러한 문제는 DocumentFragment 노드를 통해 해결 할 수 있다.
DocumentFragment는 문서, 요소, 어트리뷰트, 텍스트 노드와 같은 노드 객체의 일종으로, 부모 노드가 없어서 기존 DOM과는 별도로 존재한다는 특징이 있다. 그렇기에 DocumentFragment 노드에 자식 노드를 추가하여도 기존 DOM에는 어떠한 변경도 발생하지 않고 DocumentFragment 노드를 DOM에 추가하면 자신은 제거되고 자신의 자식 노드만 추가된다.
39.6.5 노드 삽입
마지막 노드로 추가
Node.prototype.appendChild 메서드는 인수로 전달받은 노드를 자신을 호출한 노드의 마지막 자식 노드로 DOM에 추가한다.
지정한 위치에 노드 삽입
Node.prototype.insertBefore(newNode,childNode) 메서드는 첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달받은 노드 앞에 삽입한다. 두 번째 인수로 전달받은 노드가 null 이면 첫 번째 인수로 전달받은 노드를 insertBefore 메서드를 호출한 노드의 마지막 자식 노드로 추가된다.
39.6.6 노드 이동
DOM에 이미 존재하는 노드를 appendChild 또는 insertBefore 메서드를 사용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 추가한다. ⇒ 즉 노드가 이동한다.
39.6.7 노드 복사
Node.prototype.cloneNode([deep: true | false]) 메서드는 노드의 사본을 생성하여 반환한다. 매개변수 deep에 true를 인수로 전달하면 노드를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성하고, false를 인수로 전달하거나 생략하면 노드를 얕은 복사하여 노드 자신만의 사본을 생성한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
const $apple = $fruits.firstElementChild;
const $shallowClone = $apple.coneNode();
$shallowClone.textContent="Banana";
$fruits.appendChild($shallowClone);
const $deepClone = $fruits.cloneNode(true);
$fruits.appendChild($deepClone);
</script>
</html>
39.6.8 노드 교체
Node.prototype.replaceChild(newChild,oldChild) 메서드는 자신을 호출한 노드의 자식 노드를 다른 노드로 교체한다. 첫 번째 매개변수 newChild에 교체할 새로운 노드를 인수로 전달하고, 두 번째 매개변수 oldChild에는 이미 존재하는 교체될 노드로 인수로 전달한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
const $newChild = document.createElement('li');
$newchild.textContent = 'Banana';
$fruits.replace($newChild, $fruits.firstElementChild);
</script>
</html>
39.6.9 노드 삭제
Node.prototype.removeChild(child) 메서드는 child 매개변수에 인수로 전달한 노드를 DOM에서 삭제한다.
39.7 어트리뷰트
39.7.1 어트리뷰트 노드와 attributes 프로퍼티
HTML 문서의 구성요소인 HTML 요소는 여러 개의 어트리뷰트를 가질수 있다.
<input id='user' type='text' value='ungmo2'>글로벌 어트리뷰트와 이벤트 핸들러 어트리뷰트는 모든 HTML 요소에서 공통적으로 사용할 수 있지만 특정 HTML 요소에만 한정적으로 사용 가능한 어트리뷰트도 있다.
HTML 문서가 파싱될 때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로 변환되어 요소 노드와 연결된다. 이때 HTML 어트리뷰트 당 하나의 어트리뷰트 노드가 생성된다. 이때 모든 어트리뷰트 노드의 참조는 유사 배열 객체이자 이터러블 NamedNodeMap 객체에 담겨서 요소 노드의 어트리뷰트 프로퍼티에 저장된다.
따라서 요소 노드의 모든 어트리뷰트 노드는 요소 노드의 Element.prototype.attribute 프로퍼티로 취득할 수 있다. attribute 프로퍼티는 읽기 전용 접근자 이며, 요소 노드의 모든 어트리뷰트 노드의 참조가 담긴 NamedNodeMap 객체를 반환한다.
39.7.2 HTML 어트리뷰트 조작
Element.prototype.getAttribute/setAttribute 메서드를 사용하면 attribute 프로퍼티를 통하지 않고 요소 노드에서 메서드를 통해 직접 HTML 어트리뷰트 값을 취득하거나 변경할 수 있어서 편리하다.
또 해당하는 attribute가 DOM 요소 노드에 존재하는지 확인하려면 hasAttribute 메서드를 사용하고, 특정 attribute를 삭제하고 싶다면 removeAttribute 메서드를 사용하면 된다.
39.7.3 HTML 어트리뷰트 vs. DOM 프로퍼티
요소 노드 객체에는 HTML 어트리뷰트에 대응하는 프로퍼티가 존재한다. 이 DOM 프로퍼티들은 HTML 어트리뷰트 값을 초기값으로 가지고 있다. 이처럼 HTML 어트리뷰트는 다음과 같이 중복 관리 되고 있는 것처럼 보인다.
- 요소 노드의 attributes 프로퍼티에서 관리하는 어트리뷰트 노드
- HTML 어트리뷰트에 대응하는 요소 노드의 프로퍼티 ⇒ DOM 프로퍼티
HTML 어트리뷰트는 DOM에서 중복관리 되고 있을까 ? ⇒ NO!!
HTML 어트리뷰트의 역할은 HTML 요소의 초기 상태를 지정하는 것이다. 즉, HTML 어트리뷰트 값은 HTML 요소의 초기 상태를 의미하며 이는 변하지 않는다.
요소 노드는 상태를 가지고 있다. 예를 들어, input 요소 노드나 checkbox 요소 노드가 가지고 있는 상태는 사용자의 입력에 의해 변화하는 살아있는 것이다.
그렇기에 사용자의 입력에 의해 변경된 최신 상태를 관리 해야하는 것은 물론 HTML 어트리뷰트로 지정한 초기 상태도 관리해야 한다.
이처럼 요소 노드는 2개의 상태, 즉 초기 상태와 최신 상태를 관리해야 한다. 요소 노드의 초기상태는 어트리뷰트 노드가 관리하며, 요소 노드의 최신 상태는 DOM 프로퍼티가 관리한다.
어트리뷰트 노드
HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태는 어트리뷰트 노드에서 관리한다. 사용자에 입력에 의해 상태가 변경되어도 변하지 않고 HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태를 그대로 유지한다. setAttribute 메서드는 어트리뷰트 노드에서 관리하는 HTML 요소에 지정한 어트리뷰트 값, 즉 초기 상태 값을 변경한다.
DOM 프로퍼티
사용자가 입력한 최신 상태는 HTML 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티가 관리한다. DOM 프로퍼티는 사용자의 입력에 의한 상태 변화에 반응하여 언제나 최신 상태를 유지 한다. DOM 프로퍼티에 값을 할당하는 것은 HTML 요소의 최신 상태 값을 변경하는 것을 의미한다.
HTML 어트리뷰트와 DOM 프로퍼티의 대응관계
- 대부분의 HTML 어트리뷰트는 HTML 어트리뷰트 이름과 동일한 DOM 프로퍼티와 1:1로 대응한다.
- 단, 다음과 같이 HTML 어트리뷰트와 DOM 프로퍼티가 언제나 1:1로 대응하는 것은 아니며, 키가 반드시 일치하는 것도 아니다.
- id 어트리뷰트와 id프로퍼티는 1:1대응하며, 동일한 값으로 연동한다.
- input 요소의 value 어트리뷰트는 value 프로퍼티와 1:1 대응한다. 하지만 value 어트리뷰트는 초기상태를, value 프로퍼티는 최신상태를 갖는다.
- class 어트리뷰트는 className, classList 프로퍼티와 대응한다.
- for 어트리뷰트는 htmlFor 프로퍼티와 1:1 대응한다.
- td 요소의 colspan 어트리뷰트는 대응하는 프로퍼티가 존재하지 않는다.
- textContent 프로퍼티는 대응하는 어트리뷰트가 존재하지 않는다.
- 어트리뷰트 이름은 대소문자를 구별하지 않지만 대응하는 프로퍼티 키는 카멜 케이스를 따른다.
DOM 프로퍼티 값의 타입
- getAttribute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다.
- 하지만 DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수 있다. (checkbox의 경우 boolean 타입이다.)
39.7.4 data 어트리뷰트와 dataset 프로퍼티
data 어트리뷰트와 dataset 프로퍼티를 사용하면 HTML 요소에 정의한 사용자 정의 어트리뷰트와 자바스크립트 간에 데이터를 교환할 수 있다. data- 접두사 다음에 임의의 이름을 붙여 사용한다.
data 어트리뷰트의 값은 HTMLElement.dataset 프로퍼티로 취득할 수 있다. dataset 프로퍼티는 HTML 요소의 모든 data 어트리뷰트의 정보를 제공하는 DOMStringMap 객체를 반환한다. DOMStringMap 객체는 data 어트리뷰트의 data- 접두사 다음에 붙인 임의의 카멜 케이스로 변환한 프로퍼티를 가지고 있다.
39.8 스타일
39.8.1 인라인 스타일 조작
HTMLElement.prototype.style 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 인라인 스타일을 취득할 수 있거나 조작할 수 있다.
style 프로퍼티를 참조하면 CSSStyleDeclaration 타입의 객체를 반환한다. 다양한 CSS 프로퍼티에 대응하는 프로퍼티를 가지고 있으며, 이 프로퍼티에 값을 할당하면 해당 CSS 프로퍼티가 인라인 스타일로 HTML 요소에 추가되거나 변경된다.
css 프로퍼티는 케밥 케이스를 따른다. 이에 대응하는 CSSStyleDeclaration 객체의 프로퍼티는 카멜 케이스를 따른다.
39.8.2 클래스 조작
. 으로 시작하는 클래스 선택자를 사용하여 CSS class를 미리 정의 한 다음, HTML 요소의 class 어트리뷰트 값을 변경하여 HTML 요소의 스타일을 변경할 수도 있다. 이때 class 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티를 사용한다. 단, class 어트리뷰트에 대응하는 DOM 프로퍼티는 class 가 아니라 className과 classList다. (자바스크립트의 class는 예약어 이기 때문.)
className
Element.prototype.className 프로퍼티는 setter와 getter 모두 존재 하는 접근자 프로퍼티로서 HTML 요소의 class 어트리뷰트 값을 취득하거나 변경한다. 이를 참조하면 class 어트리뷰트 값을 문자열로 반환하고, 문자열을 할당하면 class 어트리뷰트 값을 할당한 문자열로 변경한다.
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: yellow;
}
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<div class="box red">Hello World</div>
<script>
const $box = document.querySelector('.box');
// .box 요소의 class 어트리뷰트 값을 취득
console.log($box.className); // "box red"
// .box 요소의 class 어트리뷰트 값 중에서 "red"만 "blue" 로 변경
$box.className = $box.className.replace('red', 'blue');
</script>
</body>
</html>
classList
element.prototype.classList 프로퍼티는 class 어트리뷰트의 정보를 담은 DOMTokenList 객체를 반환한다.
<script>
const $box = document.querySelector('.box')
// .box 요소의 class 어트리뷰트 정보를 담은 DOMTokenList 객체를 취득
console.log($box.classList);
// DOMTokenList(2) [length: 2, value: "box blue", 0: "box", 1: "blue"]
// .box 요소의 class 어트리뷰트 값 중에서 "red"만 "blue" 로 변경
$box.classList.replace('red', 'blue');
</script>
DOMTokenList 객체는 class 어트리뷰트의 정보를 나타내는 컬렉션 객체로서 유사 배열 객체이면서 이터러블이다. 다음과 같이 유용한 메서드들을 제공한다.
- add(...className) : 인수로 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가한다.
- remove(...className) : 인수로 전달한 1개 이상의 문자열과 일치하는 클래스를 class 어트리뷰트에서 삭제한다.
- item(index) : 인수로 전달한 index에 해당하는 클래스를 class 어트리뷰트에서 반환한다.
- contains(className) : 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 포함되어 있는지 확인한다.
- replace(oldClassName, newClassName) : 첫 번째 인수로 전달한 문자열을 두 번째 인수로 전달한 문자열로 변경한다.
- toggle(className[force]) : 인수로 전달한 문자열과 일치하는 클래스가 존재하면 제거하고, 존재하지 않으면 추가한다.
- 이 밖에도 DOMTokenList 객체는 forEach, entries, keys, value, supports 메서드를 제공한다.
39.8.3 요소에 적용되어 있는 CSS 스타일 참조
style 프로퍼티는 인라인 스타일만 반환한다. 따라서 클래스를 적용한 스타일이나 상속을 통해 암묵적으로 적용된 스타일은 프로퍼티로 참조할 수 없다. 적용되어 있는 모든 CSS 스타일을 참조 해야할 경우 getComputedStyle 메서드를 사용한다.
window.getComputedStyle(element[, pseudo]) 메서드는 첫 번째 인수로 전달한 요소 노드에 적용되어 있는 평가된 스타일을 CSSStyleDeclaration 객체에 담아 반환한다. 두 번째 인수로 :after, :before 와 같은 의사 요소를 지정하는 문자열을 전달할 수 있다.
- 평가된 스타일 : 요소 노드에 적용되어 있는 모든 스타일 (링크, 임베딩, 인라인, 자바스크립트에서 적용한, 상속된, 기본 스타일 등) 이 조합되어 최종적으로 적용된 스타일을 말한다.
39.9 DOM 표준
W3C, WHATWG이라는 두 단체가 나름대로 협력하면서 공통된 표준을 만들어 왔다. 그러나 서로 다른 결과물을 내놓기 시작했고 2018년 4월 부터 구글, 애플, 마이크로소프트, 모질라로 구성된 4개의 주류 브라우저 벤더사가 주도하는 WHATWG이 단일 표준을 내놓기로 합의했다.
현재 4가지 버전이 존재한다.
'Javascript' 카테고리의 다른 글
| Deep-dive .38 : 브라우저의 렌더링 (0) | 2024.08.08 |
|---|---|
| Deep-dive .37 : Set과 Map (0) | 2024.08.06 |
| Deep-dive .35 : 스프레드 문법 (0) | 2024.07.31 |
| Deep-dive .34 : 이터러블 (0) | 2024.07.30 |
| Deep-dive .26 : ES6 함수의 추가기능 (1) | 2024.07.24 |